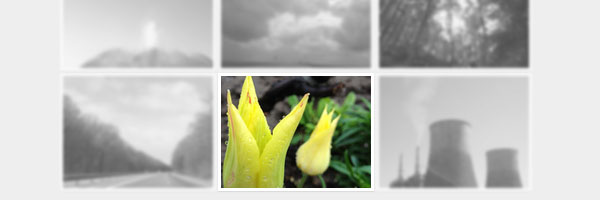
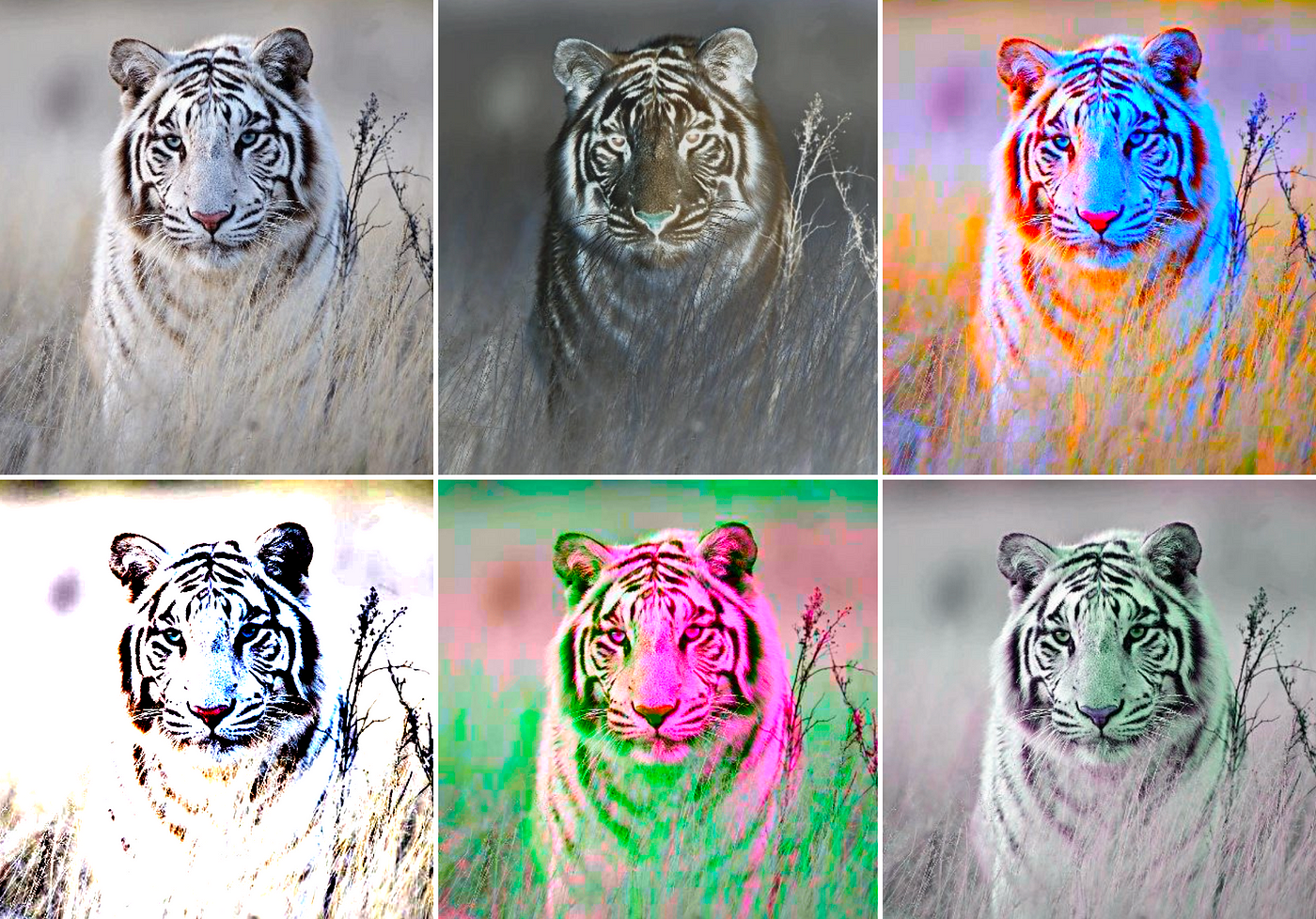
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium
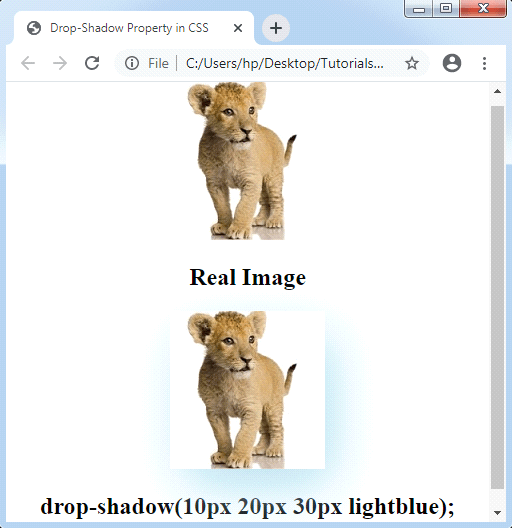
Core][Css code hints]: There is no code hints for CSS property " filter" · Issue #6158 · adobe/brackets · GitHub

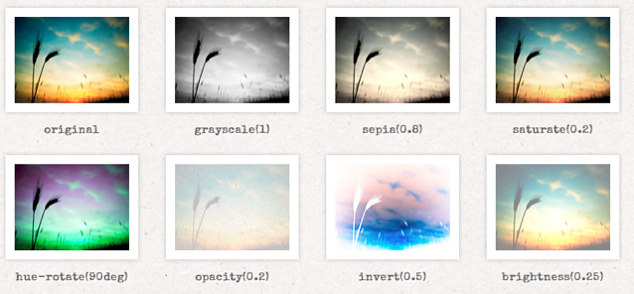
5Eric on Twitter: "#WeatherHTML #nojailbreak Showing another option with css Yesterday night I added a css filter to my background image. Blur, grayscale, sepia, e.g. no need to touch all weather walls,

CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community